Записи c тегом «Графическая»
Графическая библиотека к онлайн просмотру.
2 Июня, 2012
Эта статья является продолжением статьи "Footter и NodeJS - шаг к онлайн просмотру". В ней рассмотрим как использованием jquery заставить двигаться объекты в нужном направлении, при этом поворачиваясь в сторону движения.
Приступим. Для начала создадим объект,который будет содержать характеристики и направления движения, он будет составлять множество объектов:
var Graph_Object = function(id,name, visible_, x_,y_,z_,angle_){
this.ObjectId = id; // идентификатор объекта
this.ObjectName = name; //имя (объекта, слоя), используется для управления
this.visible = visible_; // видимость
this.x = x_; // координаты
this.y = y_;
this.z = z_;
this.h = 0;
this.angle = angle_; //угол поворота
this.speed = 0; // скорость
this.force = 0; // ускорение
this.dest_x = x_; // координаты точки назначения
this.dest_y = y_;
this.dest_z = z_;
this.dest_angle = angle_; // угол на который должны повернуться
this.move =0;
}
this.ObjectId = id; // идентификатор объекта
this.ObjectName = name; //имя (объекта, слоя), используется для управления
this.visible = visible_; // видимость
this.x = x_; // координаты
this.y = y_;
this.z = z_;
this.h = 0;
this.angle = angle_; //угол поворота
this.speed = 0; // скорость
this.force = 0; // ускорение
this.dest_x = x_; // координаты точки назначения
this.dest_y = y_;
this.dest_z = z_;
this.dest_angle = angle_; // угол на который должны повернуться
this.move =0;
}
У этого объекта будет одна функция установки точки назначения:
Комментариев нет »
В рубрике: Web » Программирование » Разработка » Свои разработки » Футбольные менеджеры
Графическая карта сайта
19 Апреля, 2011
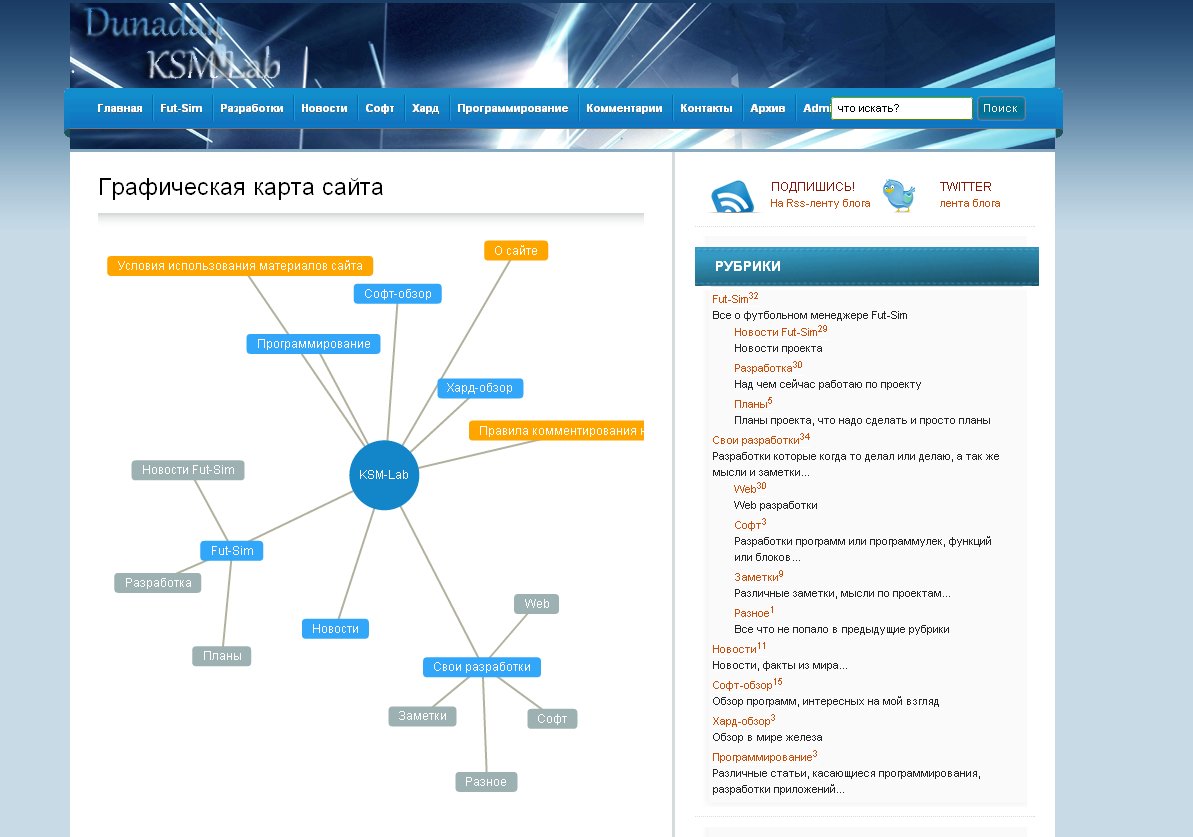
Карта сайта в текстовом виде - это хорошо, но не совсем наглядно, и вот задался целью сделать графическую карту сайта. Полазив по интернету наткнулся на один плагин arbor.js (вывод графов) и на его основе решил сделать карту сайта. Вот что из этого вышло - ссылка. На графической карте все элементы кликабельные.